Introduction
In today's rapidly evolving tech landscape, cross-platform development has become a cornerstone for businesses striving to reach a broader audience while maintaining efficiency. As the demand for seamless user experiences across multiple devices continues to rise, developers are constantly seeking innovative solutions to streamline their development processes. One such groundbreaking tool that's revolutionizing the realm of cross-platform development is Syncloop.

How Syncloop Pushes Boundaries
Syncloop is a cutting-edge platform that empowers developers to push the boundaries of cross-platform development like never before. With its advanced features and intuitive interface, Syncloop enables developers to create high-performance, feature-rich applications for a wide range of platforms, including web, mobile, and desktop.

So, what sets Syncloop apart from other cross-platform development tools? Let's delve into some key features that make Syncloop a game-changer in the industry:
Seamless Integration: Syncloop seamlessly integrates with popular development frameworks like React Native, Flutter, and Xamarin, allowing developers to leverage their existing skills and tools. This ensures a smooth transition for developers, minimizing the learning curve and maximizing productivity.
Real-Time Collaboration: Collaboration is essential in today's fast-paced development environment. Syncloop provides real-time collaboration features that enable multiple developers to work on the same project simultaneously. With Syncloop's collaborative tools, teams can iterate quickly, share feedback, and accelerate the development process.
Cross-Platform Compatibility: Syncloop offers unparalleled cross-platform compatibility, allowing developers to build applications that run smoothly on various operating systems, including iOS, Android, Windows, macOS, and Linux. This flexibility enables businesses to reach a broader audience and maximize their market reach.
Performance Optimization: Performance is critical for the success of any application. Syncloop provides powerful optimization tools that help developers fine-tune their applications for maximum speed and efficiency. From code optimization to resource management, Syncloop ensures that applications deliver exceptional performance across all platforms.
Scalability: Syncloop is designed to scale effortlessly, allowing developers to handle growing user bases and increasing data loads without compromising performance. This scalability is essential for applications that need to support a large number of users or handle complex synchronization requirements.
Enhanced User Experience: With Syncloop, developers can create immersive, user-centric experiences that captivate audiences and drive engagement. Syncloop's rich library of UI components, animations, and interactive elements empowers developers to design visually stunning applications that keep users coming back for more.
Open source platform: Syncloop is an open-source platform, which means that you can use it for free and contribute to its development.
Architecture of Syncloop
Syncloop is divided into two major parts: UI (User Interface) and Middleware API Platform
UI (User Interface):
This component is responsible for the presentation layer of the application, providing an intuitive and user-friendly interface for users to interact with Syncloop.
The UI would include features such as dashboards, project views, collaboration tools, and settings interfaces.
Users would interact with the UI to perform actions like creating projects, managing tasks, collaborating with team members, and accessing project analytics.
Middleware API Platform
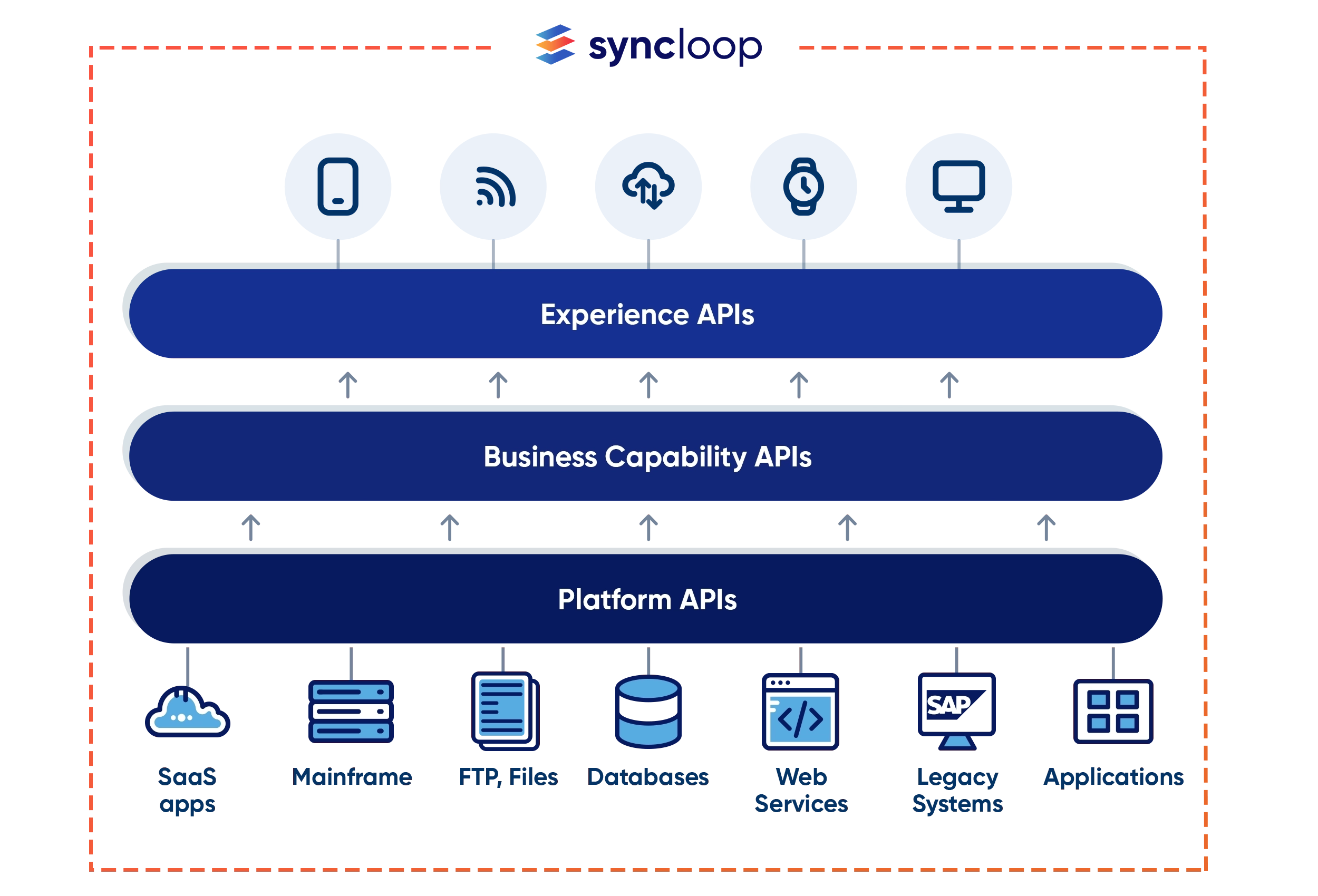
This platform serves as the backbone of Syncloop, facilitating communication between the frontend UI and various backend services. which has Core APIs, User Developer Composite APIs, Business Workflow Orchestration & Integrations API which are available as plugins.
Core APIs: These are foundational APIs that handle essential functionalities such as user authentication, session management, and data retrieval.
User Developer Composite APIs: These APIs cater to the needs of both users and developers, providing features for managing projects, integrating with development frameworks, and accessing development tools.
Business Workflow Orchestration: This component manages the flow of business processes within Syncloop, orchestrating tasks, approvals, and notifications according to predefined workflows.
Integrations API (Available as Plugins): Syncloop offers an extensible architecture that allows users to enhance its functionality by integrating with third-party services and tools. The Integrations API serves as a gateway for implementing these integrations, which are available as plugins.
Popular Features of Syncloop
Build APIs at Scale
Enabling APIs to be used by external sites
Implement Business logic and functionality
Expose data to be consumed by its intended audience
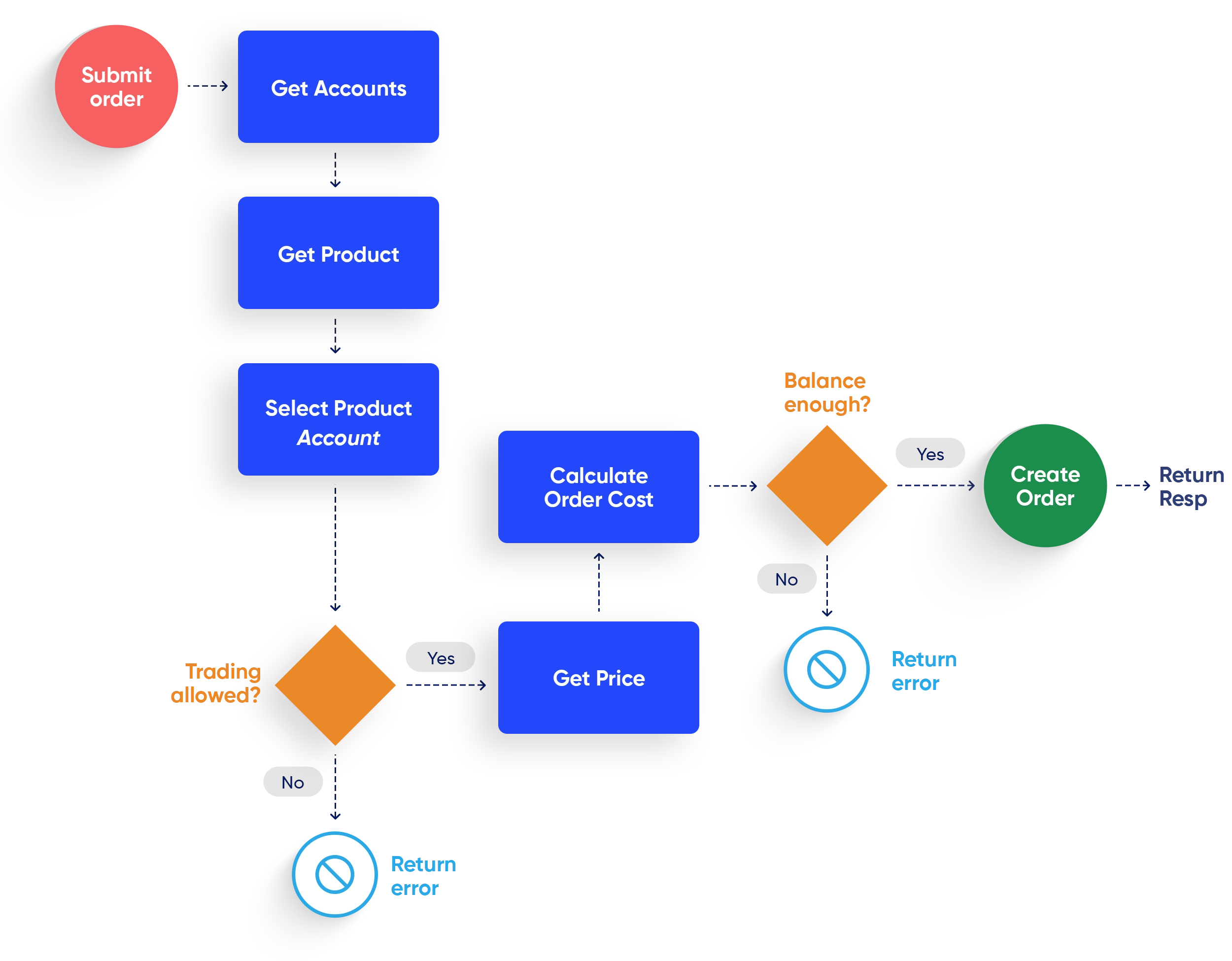
Model workflows into reusable, omnichannel APIs

Orchestrate Business Workflows
Add your own business logic and functionality
Automate Business workflows for Feature-rich solutions
Enhance user experience through API integrations
Build workflows on various public or private clouds
Optimize performance by adding Asynchronous Workflow

Cloud Transformation
Support cloud transformation from on-prem to cloud
Achieve consistency during unpredictable demand for services
Support Microservices, Containerization, CI/CD, and DevOps
Enhance cloud adoption for better service delivery
Optimize performance regardless of the choice of the cloud environment

Accelerate Digital Modernization
Achieve infinite extensibility with endless use cases
Add dashboards to visualize performance metrics
Forward/backward bridging APIs to implement business logic
Transform monolithic legacy applications into modern, container-based architectures as services

API Integration
Unlock the value from existing and legacy data sources
Connect to the best apps and tools available
Achieve anything through the reuse of Internal/external APIs
Improve API development strategy and productivity while managing each API individually

Innovation Sandbox
Build omnichannel applications at blazing speed
Accelerate innovation by exposing assets with the partners
Integrate 3rd party APIs for creating a new ecosystem
Provide organizations with data and infrastructure for rapid innovation and new market opportunities

Get Started with Syncloop
Create your first API "Hello World"
Sign upandLoginto your Syncloop account from the link given belowRight-click on
PackagesselectNew Package
A create package window will be displayed. Type the name of the package as
Jagannath(I have taken my name You can give any name) and click theOKbutton. A package namedJagannathwill be created successfully and will be visible in the package explorer window.A dependency folder, a configfolder, and a defaultpackagewill be created in the Package Explorer Window.Right Click on
JagannathPackage and selectNew Folder. Type the name of the folder and clickOkbutton.
After clicking the folder, the folder
DemoMessagewill be visible as the child item of PackageJagannath. Right-click onDemoMessageclick onNew 🡪 New Folderand create anew API.
Type the name of the new API, select the
developer groupsand clickOKButtonA new API
messageServicewill be created underMessaging 🡪 DemoMessagepackageDouble click on
MessageServiceand this will open aWorkspaceWindow on the right side of the environment.Once the API is created the service is automatically saved. Once we work on the workspace the work should be periodically saved by pressing the save button in the toolbar.
The save message dialog will be displayed. Click on the
Okaybutton to confirm.The Service will be saved.

Right-click on the
Workspacewindow, anAPI DESIGNERcontext menu will appear. SelectTRANSFORMERfrom the menu.This will open a new window having input and output variable/parameter sections
The parameters will be the input and output that are responsible for getting the request from the client and providing the necessary response. The sections available in the workspace are used to create and manipulate variables.

Right-click on the response section, an
OUTPUT SCHEMAcontext menu will appear. SelectStringfrom the context menu.A string parameter will be created in the Response Section. Right Click on the
STRINGparameter and rename it tostrMessageClick on the Pen tool. A
Setwindow will appear. This window is used to assign value to the parameterstrMessage. Once the window appears typeHello World...!!I in the text box and clickOKbutton to confirm.Right Click on the
Output Parameter Sectionof theWorkspace Window, Output Schema Menuwill appear. SelectStringfrom the menu. Create a similar parameterstrMessageasStringin the Output Parameter Section.This can also be done by clicking and dragging the variable to the output parameter section while pressing the
CTRLkey on the keyboard. These complete the service creation.Now Click on the
SaveButton placed at the top of the workspace window to save the service. This should be done periodically so that the work remains saved.The Save message box will appear confirming the save operation has been done successfully. With this our first web service
MessageServiceis created and now we need to test this service.
Testing
Any client tool can be used for testing. Here we are using Postman for testing.
Note: if you have not installed postman click on the link below and install it.
Once the post is installed start the application and create a new service request by clicking on the
(+) signand opening a new tab.Get the URL from the Syncloop platform by double-clicking on
MessageServiceand selecting the configuration tool fromWorkspaceWindow. Copy theService Endpointpath from the window by clicking on thecopyicon.
Paste the Service Endpoint link in the
Request URLtext box of the Postman API tester.
For authorization, select the
Bearer Tokenoption from theAuthorizationmenu in the Postman API testing.Copy the token text from API platform workspace by clicking on the API token in the Syncloop IDE Tool Box.
Copy the token text from the
API Tokenwindow and click theOKbutton. Syncloop also allows to select theexpirationtime of theBearer Token.
Paste the token value in the token text box of the Postman API tester.
Now click on button and send the request to the server. Visualize the output in the response section of the Postman API tester.
The output
Hello World...!!is clearly visible in the response window. With this, you have successfully tested your first API on the Syncloop Platform.
Hurraaayyyyyyyyyyyyyyyy!!! We have successfully created our first valid API.
Conclusion
In conclusion, Syncloop is revolutionizing cross-platform development by empowering developers to push the boundaries of what's possible. With its advanced features, seamless integration, and unparalleled performance optimization tools, Syncloop is poised to shape the future of cross-platform development. Whether you're a seasoned developer or a newcomer to the world of app development, Syncloop provides the tools you need to unleash your creativity and build the next generation of cross-platform applications.
#syncloop #SyncloopChallenge #BeyondBoundaries #BloggingChallenge